- Author Lauren Nevill [email protected].
- Public 2024-01-31 09:18.
- Last modified 2025-01-23 15:15.
Banners are a popular means of advertising for promoting a website on the Internet - small graphic images with animation elements that provide a transition to the advertiser's website or a page with additional information.

Necessary
- - graphics editor;
- -.gif" />
Instructions
Step 1
Create a new file for the picture in a graphics editor: "File" → "New".
Step 2
Set the image parameters: size, resolution and color mode.
Step 3
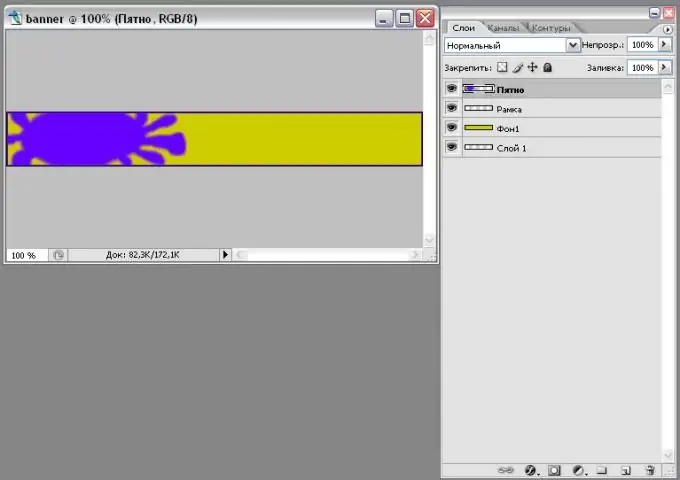
Place the image in the opened layer, set the background color, enter the text. When placing the text, a separate layer is automatically created.
Step 4
Change the position of the layer on the fragment by selecting the required layer and holding down the left mouse button. Make the top layer active by clicking on it in the layers panel on the right side of the screen with the left mouse button.
Step 5
Merge the active layer with the bottom one: “Layer” → “Merge with bottom”.
Step 6
Create two more frames in the same way.
Step 7
Save the captured images: “File” → “Save for Web”. To preserve the frames correctly, activate one layer, leaving the rest invisible. Then, in a similar way, save the remaining layers. Set the files to the desired settings in the Settings menu.
Step 8
Consecutively merge the banner frames in the
Step 9
Enter the dimensions of the banner in the form that opens and load the saved images of the banner with the "Add Image" button. To set the period of alternating frames in a frame, set a time delay.
Step 10
Select the Optimize tab in the editor and optimize the image. Set the required number of colors and save the finished banner.






