- Author Lauren Nevill [email protected].
- Public 2024-01-11 01:04.
- Last modified 2025-01-23 15:15.
The internet is filled with banners. Banners are placed both on small, newly created sites and on large portals. Banners are offered for placement by both completely unknown advertisers and world famous brands like Google. Banners are everywhere. Placing a banner is usually not free. Any webmaster can make money by placing banners. It is enough just to register in the contextual or banner advertising system and add a banner to the site. Almost all popular CMSs allow you to do this in a few minutes. One such CMS is a popular blogging platform called WordPress.

It is necessary
A working blog on the WordPress platform. Access to the admin panel of the blog
Instructions
Step 1
Get the HTML code for the banner. If the banner is provided by a banner exchange system or a contextual advertising system, go to your account of the corresponding system and generate the required code. If the banner is just an image that needs to be displayed on the site pages, the simplest HTML code for displaying it will be: , where banner_URL is the image URL value.

Step 2
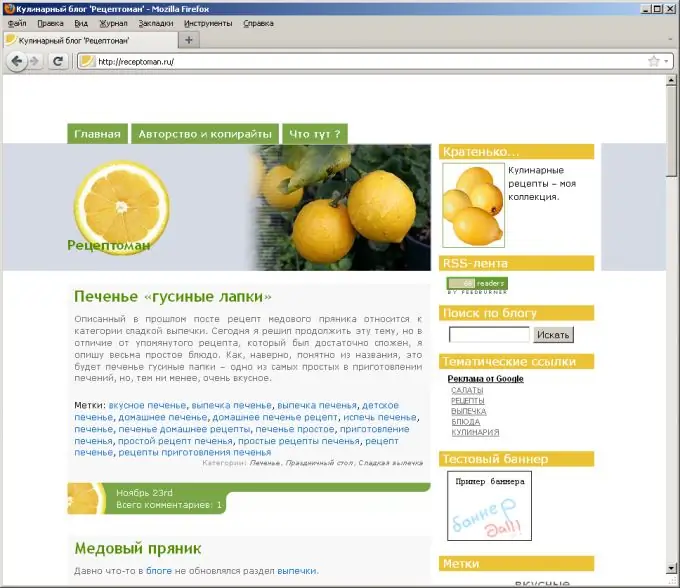
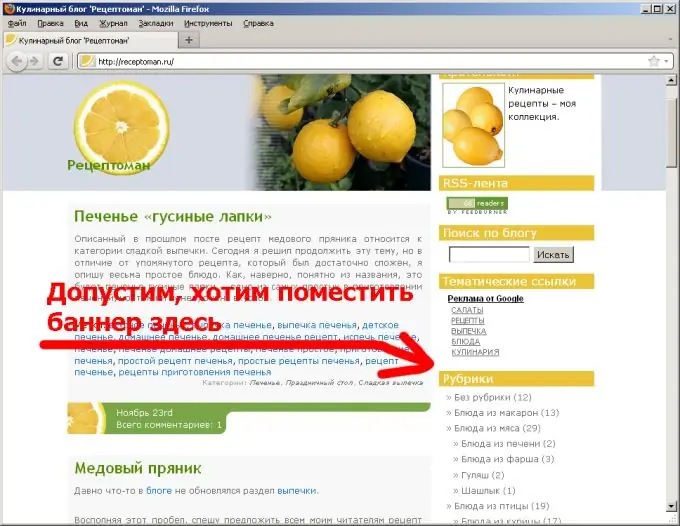
Determine the place in the site template where the banner will be placed. It is worth considering the size of the banner when choosing the location for its placement. Wide banners can "stretch" the elements of the site so that it will not be convenient for them to use. It is worth paying attention to the appropriate location of the banner. A large banner in the header of your site will have a higher CTR than a banner in the side column. But such a banner can harm the image of the site and alienate users from it.

Step 3
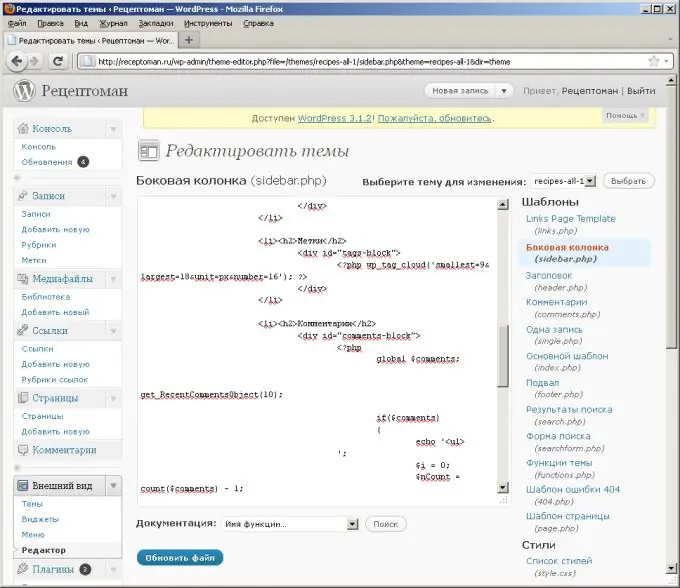
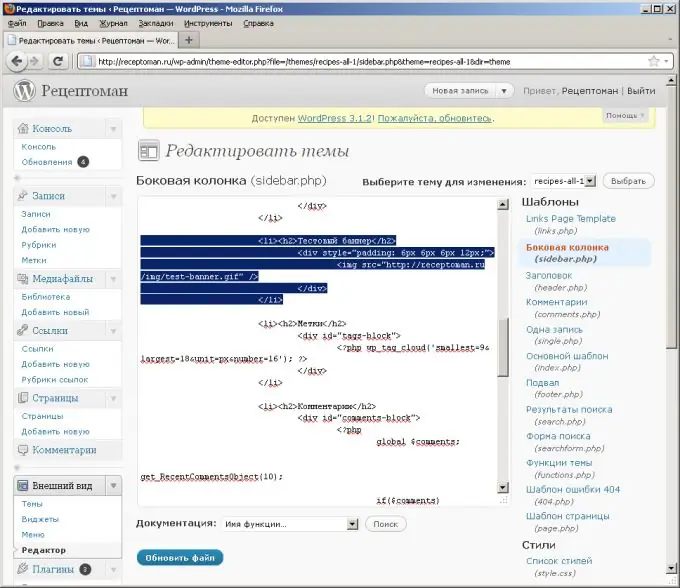
Open the template of the current design theme selected for inserting the banner for editing. To do this, enter the CMS control panel, go to the template editing section and select the desired template. You will open the template in the template editor of the administrative panel of the site. Alternatively, you can download the desired template via ftp to a local disk and open it in a text editor.

Step 4
Paste the HTML code of the banner in a suitable place in the template. If it's a side menu template, copy the markup of the menu item container and paste the banner code into it. Typically, the container is an LI element (list item).

Step 5
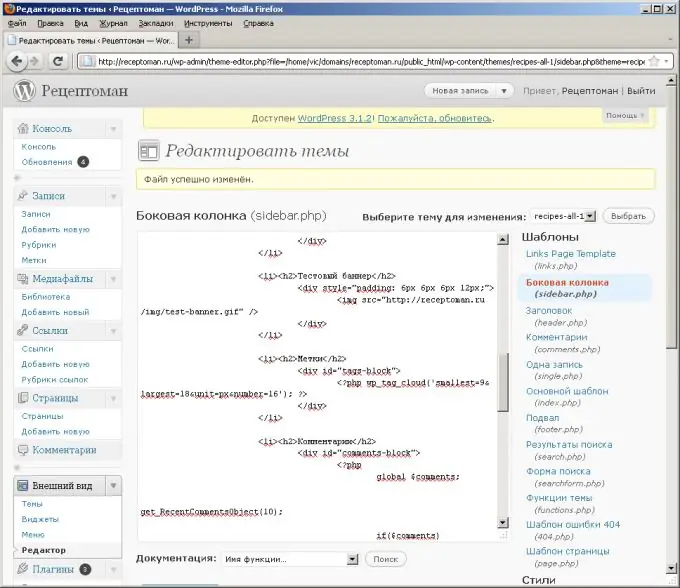
Save the template. Just click the "Update File" button in the control panel. Or save the text of the template to a local disk and upload it via ftp to the site (if you edited the file locally).

Step 6
View the modified site. Make sure the banner is in the right place and on the right pages. Check how the banner is positioned for different browser window sizes.






