- Author Lauren Nevill [email protected].
- Public 2023-12-16 18:48.
- Last modified 2025-01-23 15:15.
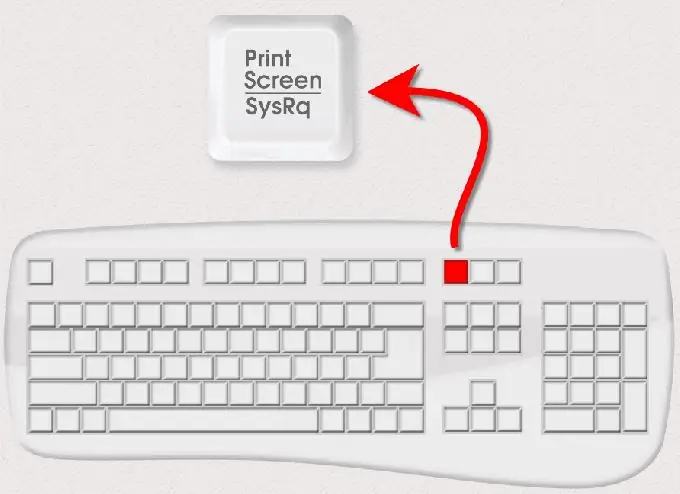
The easiest option to take a screenshot of the site is to use the computer's ability to copy the appearance of the screen into RAM. To do this, use the key labeled "Print Screen" (sometimes abbreviated as "Prt Scr"), which is usually in the topmost row of buttons above the arrow buttons.

It is necessary
Any graphics editor or Word text editor
Instructions
Step 1
Step 1: open the site and click the "Print Screen" button. No audible or visual signals will follow, but the screen image will be placed in RAM.

Step 2
Step 2: open a graphics editor and create a new document. Any graphic editor can be used - you can use the standard Windows Paint editor, as well as Photoshop, Illustrstor, etc. A new document is created everywhere through the corresponding item in the editor menu or by simply pressing the Ctrl + N keyboard shortcut.
Step 3
Step 3: insert the in-memory image into the created document. For insertion in the menu of each editor there is a corresponding item in the editing section, but you can do this with the keyboard shortcut Ctrl + V.
Step 4
Step 4: save the image. If you select the "Save as" item in the editor's menu, then in the save dialog you will be able to select the format of the saved image (GIF, JPEG, PNG, BMP …).
Step 5
Then you can dispose of the saved screenshot at your own discretion. Of course, even before saving it in a graphical editor, it is possible to edit the screenshot - add labels, resize, etc. The graphical editor can be replaced with a text editor Word or a spreadsheet editor Excel. In this case, the actions will be similar - create a new document, insert an image, save the document. The only difference is that the saved document will not be a picture - a text editor will save a screenshot in a text format, and a spreadsheet editor - in a table format.
Step 6
Sometimes it is necessary to see how the site looks not on your computer, but on someone else's. Or you need to see how it is displayed in different browsers. To do this, you can use the services of specialized sites. For example, https://browsershots.org/ After choosing from a large list the operating systems, types and modifications of browsers you are interested in, you need to enter the address of the site or the desired page of the site. After a while, the service costs nothing.






