- Author Lauren Nevill [email protected].
- Public 2024-01-16 22:18.
- Last modified 2025-01-23 15:15.
Many novice webmasters are interested in how to create pages for their sites. It's easy to create a page on your site when you use the popular and easy-to-use Dreamweaver software, which makes it easy to create and structure websites. In this manual, we will tell you how using this program you can create any page you need.

It is necessary
Dreamweaver software
Instructions
Step 1
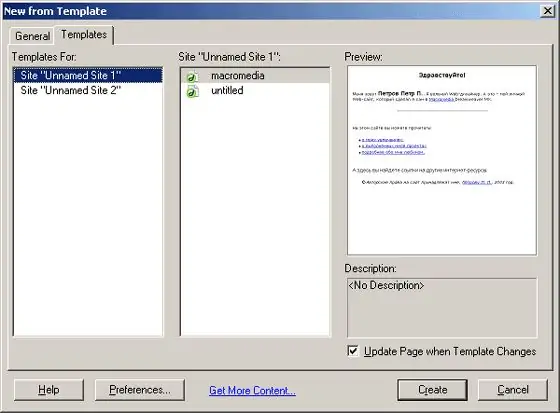
Open Dreamweaver and click on the Files section. Specify the path to the folder you choose to host the page, and then click New File, presumably naming it index.html.
Step 2
Open the generated file and find the tags. In between these tags, write a list of meta tags that will help improve site indexing:
Your page title
- the language used on the page
- used on the site encoding
Step 3
Having installed the meta tags, select the "Separate" type of displaying the page structure, so that both the code and the final version of the page are displayed in one window.
Step 4
In the code section, add the tags after the tag
Step 5
Inside a column tag
enter any word to guide you to the content of the table you just created. In the meantime, there is no need to know about it.”
Step 6
At the bottom of the displayed site, right-click on the table element that appears and select "Table - Split Cell". Choose how many columns and rows you want to add to the table.
Step 7
Edit columns in height and width by changing the tag
… Any number can be specified
Step 8
Add the width and height of the table with the and tags to the same tag. It is better to specify the parameters not in pixels, but in percentages, so that the site can adjust to any screen and any browser.
Recommended:
How To Create Your Own WAP Site

Today, the availability of Internet resources through any mobile device is becoming the main task of many website developers. In pursuit of this goal, it is necessary to think about creating mobile versions of sites, namely wap-sites, which will be available for any cell phones
How To Create Your Own Chat Site

When creating a website, each owner has specific goals. Particularly relevant now is the creation of your own website with a video chat for making money. Website creation Usually, video chat development includes paid sites that are created specifically for advertising or paid SMS messages
How To Create A Module On Your Site

The use of various software modules on the site makes it much more convenient, interesting and functional. You can create a new module using various programs or write it yourself if you are well versed in web programming. It is necessary - web programming skills
How To Create Your Own Pages

Web pages are the most common service. It's pretty simple to make it. You can use various portals, ready-made services and specialized programs. The easiest way to create pages is with Microsoft Word. Instructions Step 1 Every web page starts with a tag
How To Delete Your Old Pages

Many Internet users are wondering how to remove their page from social networks. As it turned out, this is much more difficult than registering, because the owners of these social services are not at all profitable for customers to leave them

