- Author Lauren Nevill [email protected].
- Public 2023-12-16 18:48.
- Last modified 2025-01-23 15:15.
A feedback form is a mandatory attribute of any site created to solve any serious problems. One of the simplest ways to organize an email from a site visitor to its owner is to use the PHP mail command. Below is a step-by-step instruction on how to do this.

It is necessary
Basic knowledge of PHP and HTML languages
Instructions
Step 1
Step 1: create a new php document.
In any text editor (for example, in standard Notepad) create a new document. Immediately enter in it the frame of the html-code of the page, which you will supplement during the creation of the mechanism for sending email messages:
Sending an e-mail message
Step 2
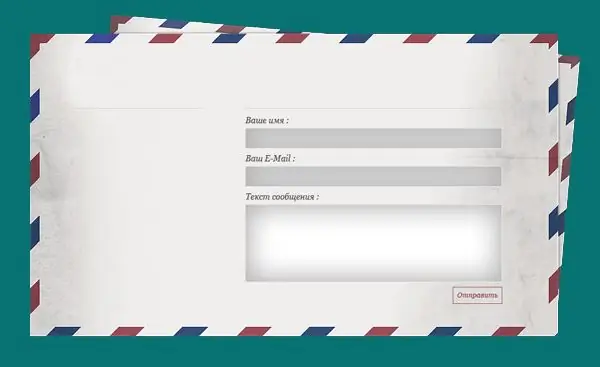
Step 2: add an html form to your document.
Now you need to add between the html tags and instructions for the browser to display a form for the visitor to enter data and send it to the server. First, the opening tag of the form:
The method attribute specifies how the browser should send information to the server.
Here you need to insert an instruction in php - it will display a message for the visitor after he sends the data to the server and they are processed by the script:
The next line will form a field in which the visitor must enter his name:
Your name:
Here, the type attribute specifies the type of this form element - a simple text box. And the name attribute is the name of the variable in which the entered in this field will be transmitted to the server - name. Tag
- "a carriage return".
Next, you need to give the visitor the opportunity to specify his email address to contact him:
Email:
Everything here is similar to the previous line. The name of the variable in which the mail address of the visitor will be sent to the server is email.
Now we need to add a multi-page text field (textarea tag) for entering the message text:
Message:
The rows and cols attributes specify the size of this field - rows specifies the number of rows, and cols specifies the number of characters in each row. The entered text will be sent in a variable named mess.
After all the fields, add a button to send a message:
The value attribute of this tag contains the text of the label on the button ("Submit").
For the php script to work, one more variable will be needed, which must be sent along with the data from the form. Place it in a form element hidden from the visitor:
The name of this variable is "act" and the passed value is "send".
The only thing left to do is add the closing form tag:
Step 3
Step 3: add php code to process data from the form.
By pressing the button labeled "Send", the visitor will send the information entered by him. Since there is no action attribute in the form tag, which must indicate the Internet address of the script to send the data, they will be sent to the address of the same page. Therefore, you need to add php instructions to the html-code of this page to receive, validate and send data from the form to your email address.
They should start with an opening php tag:
<? php
On the next line, specify a variable that will contain the message for the visitor. While empty:
$ msg = ;
Now the script should check if the data was sent from the form. The server, receiving data sent by the POST method, puts it into a superglobal array named $ _POST. So the script needs to check if there is any information from the form in this array. The visitor might not have filled in any of the fields, but the hidden variable must still be present - we will check its presence:
if ($ _ POST ['act'] == "send") {
If there is such a variable, then the next block of script instructions will be executed. For convenience, at the beginning of this block, place variables that you can modify later:
$ email_length = 500;
This is the maximum number of characters allowed in a visitor's message.
$ email_html = false;
If the user enters html tags in the message, they will be cut by the script. If they should be left, then replace the false value of this variable with true.
$ email_recepient = "[email protected]";
This is your email address to which the script should send messages from visitors.
$ email_subject = "Message from a site visitor";
The variable contains the text that will be indicated in the subject line of the email sent to you.
$ email_regex = "/ ^ (([^ () .,;: / s @ "] + (. [^ () .,;: / s @ "] +) *) | (". + ")) @ (([0-9] {1, 3}. [0-9] {1, 3}. [0-9] {1, 3}. [0-9] {1, 3}]) | (([a-zA-Z / -0-9] + \.) + [A-zA-Z] {2,})) $ / ";
This variable should not be changed - it contains the regular expression pattern used by the script to validate the format of the email address entered by the visitor in the email field. The next line will contain this check:
if ((! $ _ POST ['email']) || (! preg_match ($ email_regex, $ _POST ['email']))) $ msg. = "An invalid email address was specified.";
If the visitor has clearly indicated the wrong address for contacting him, the script will display a message about this. All such messages are summed up in the $ msg variable until the end of the script.
Now checking for the presence of the message text itself:
if (! $ _ POST ['mess']) $ msg. = "No message text";
If the visitor left the text field empty, then a message about this will be added to the $ msg variable.
If in the $ email_html variable you specified the removal of html tags from the message text, then the script will do this in the following two lines:
$ userMess = $ _POST ['mess'];
if (! $ email_html) $ userMess = strip_tags ($ userMess);
And at the end of all checks - checking the length of the message:
if (strlen ($ userMess)> $ email_length) $ msg. = "The message text is longer than the allowed ($ email_length characters).
n ;
If at least one of the checks fails, then the $ msg variable is no longer empty. Then you need to complete all the error messages recorded in it - add the text "Error" and set the shade of red:
if ($ msg) $ msg = "Error: $ msg";
And if the checks are passed, then prepare the data for sending to your address:
else {
$ userMess = "Name:". $ _ POST ['name']."
n ---
n ". $ userMess."
n
n ---
n ;
$ headers = "Content-Type: text / html; charset = windows-1251 / n";
$ headers. = "From: / nX-Mailer: siteMailer";
The next line starts your server's mailer and sends the prepared message:
mail ($ email_recepient, $ email_subject, $ userMess, $ headers);
Now it remains to compose a message for the visitor that his message has been sent:
$ msg = Your message has been sent. Thank you!
n ;
}
}
?>
Step 4
Step 4: host the page on the server.
Save the created php-page with the name and php extension you need and upload it to the server to your site.
Of course, this is a "naked" page, you need to design it in the same way as the rest of the pages on your site. Or take the elements of this page and add them to an existing page on the site.