- Author Lauren Nevill [email protected].
- Public 2023-12-16 18:48.
- Last modified 2025-01-23 15:15.
Any web page will look dull and inexpressive without graphics at all. This can be a company logo, product samples, personal photos or an avatar, but images on the site must be present.

Instructions
Step 1
To insert an image on the Internet (more correctly, to place an image on a web page), use the src attribute of the HTML img tag. The img tag does not require an end tag. In this case, photo.jpg
Step 2
If there are a lot of images and they relate to different topics, it is better to place them in separate folders, and name the folders in accordance with the event the images are dedicated to. Then the address in the src attribute will look slightly different. Merry / photo.jpg
Step 3
If you find a picture on the Internet and want to share the discovery with friends, you will have to register its full web address
Step 4
To make the image a link, use the href attribute of the ancor anchor tag
Here Mypage.html is a page on the Internet, photo.jpg
Step 5
A great variety of social networks - "Vkontakte", "My World", "Facebook" and others - invites its members to post their photos on their personal pages. This is easy enough and you don't have to write HTML codes. Click on the "Add photo" button, then in the "Browse" field, click on the triangle with the top downward and indicate the path to your picture: first, the logical drive containing the folder with photos, then the folder itself and the desired image. As a rule, the service allows you to upload several photos at once. Click the "More" or "Add" button and repeat the procedure. After you have marked all the required files, click the "Upload" button.
Step 6
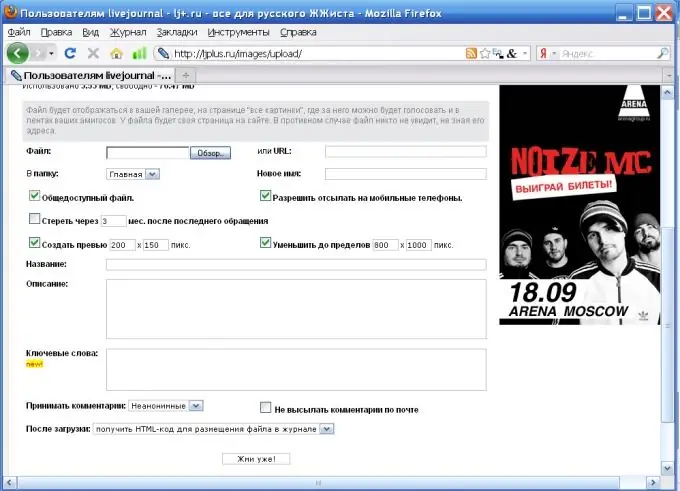
In order to upload a photo to LJ, it is very convenient to use the resourc
Register on it with the nickname under which you keep LJ. On the "Pictures" tab you will be prompted to upload photos from the link. In the "File" field, click the "Browse" button and mark the desired images. Select the checkboxes of the fields with the parameters that you think you need to set, and click the button "Click already!"






