- Author Lauren Nevill [email protected].
- Public 2023-12-16 18:48.
- Last modified 2025-01-23 15:15.
When you think about how your site should function, you determine, in particular, whether a particular text or graphic hyperlink should load the page it points to in the same browser window or in a new one. In order for the link to open in the same window, you should not add or change anything in the page code - this is the default behavior of links. And in order to open them in a new window, the necessary link should be supplemented with the relevant information.

Instructions
Step 1
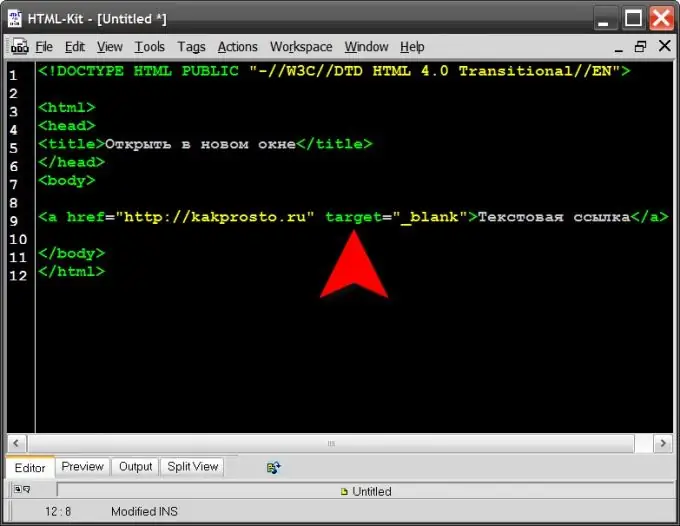
Use the target attribute of the a (anchor) tag to let the visitor's browser know how to open a hyperlink on a page on your site. Since all elements of the page are recreated by the browser from the HTML code (HyperText Markup Language) that the server sends to it in response to a page request, the information about the method for opening the link should also be placed in the source code. The "a" tag tells the browser to display the hyperlink at that point on the page. It can look like this in the HTML-code of the page: Text link Here href is additional information of the link tag, which is called "attribute" in HTML language. This attribute specifies the address to which the visitor should be sent, but other attributes are provided by the language standards. The one that contains information about how to open this link is designated as target. In total, this attribute can have four values: _blank, _parent, _self, and _top. The value you need is _blank. The above link, with the added instruction to the browser to open the page in a new window, might look like this: Text link
Step 2
Open for editing the page containing the link to which you need to add the target attribute. This can be done in a regular text editor by downloading the page file from the server to your computer. Or you can use the editor of the pages of the content management system. In any case, after opening the source code of the page, you need to find the link that should be changed and add to it (for example, right after the tag name - "a"). Then save the changes to the page code.
Step 3
If you have the ability to use the visual editing mode in the content management system, then the procedure can be even simpler - many visual editors allow you to specify the target attribute in the link creation / modification dialog. It is enough to select the necessary hyperlink and click the Add Link button on the editor panel to open such a dialog, select the _blank value from the target drop-down list and save the changes.






